유틸모아
pdf jpg로 변환 프로그램 - PDF To JPG Converter 본문
PDF To JPG는 PDF 문서를 JPG, TIF, BMP, PNG 및 GIF와 같은 이미지 형식으로 빠르게 변환하는 윈도우 애플리케이션입니다.
사용자는 변환 설정에서 DPI 및 페이지 범위를 사용자 지정할 수 있습니다.
또한 PDF To JPG는 한 번에 수백 개의 PDF 문서를 이미지로 변환하는 배치 모드(Batch Mode)를 지원합니다.
PDF 파일을 JPG파일로 일괄 변환시켜주는 프로그램입니다.
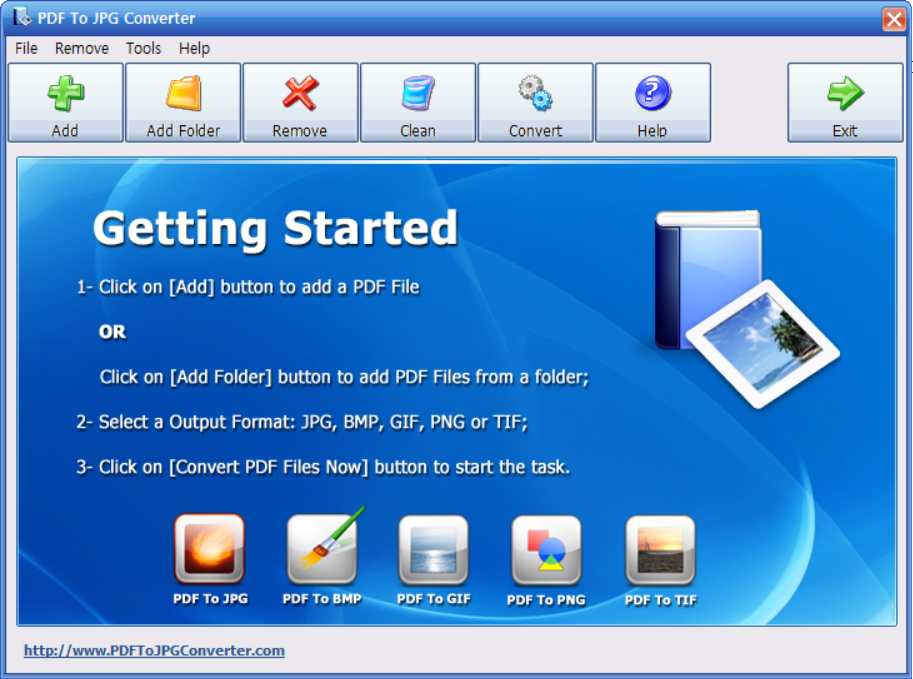
사용법은 프로그램의 상단에 있는 Add, Add Folder를 선택해서 변환하고자 하는 파일을 불러온후, 우측 Output format 메뉴를 이용해서 JPG, PNG, BMP, GIF, TIF 중에서 원하는 포맷을 선택하고
Browse 버튼을 눌러 저장될 폴더를 선택하면 됩니다.
그리고 우측 하단의 Convert PDF Files Now 변환 버튼을 누르면 변환이 됩니다.
☞ 주요 기능
* PDF → JPG, BMP, PNG, TIF, GIF 변환
* Adobe Acrobat 프로그램 필요치 않습니다.
* 사용자가 사용하기에 쉬운 인터페이스
* PDF파일 일괄 변환 지원
* 각 페이지 지정 변환이 가능 합니다.

• 프로그램 명 : PDF To JPG Converter
• 운영체제 : Windows(11,10, 8.1, 8, 7, XP, Vista, XP)
• 리이센스 : 프리웨어
• 파일크기 : 1.95MB
• 언 어 : 영어


사용법
Add 를 눌러 변한할 PDF 파일을 추가후 Browse 를 눌러 저장위치
지정하고 Convert PDF Files Now 를 눌러 주면 됩니다.
'PC 자료실' 카테고리의 다른 글
| 빵집 압축프로그램 다운로드 (0) | 2024.01.06 |
|---|---|
| 알집 비밀번호 풀기 (알집 v7.13 버전다운로드) (0) | 2024.01.06 |
| 폴라리스 타자연습 프로그램 다운로드 (12) | 2024.01.05 |
| Winamp 5.6 한글판 다운로드 (0) | 2024.01.05 |
| jpg pdf 파일로 저장 변환 방법 프로그램 무설치 - Scan to PDF (0) | 2024.01.05 |




